Ein Prototyp ist die inhaltlicheund strukturelle Grundlage Ihrer
Webressource.
In dieser Phase werden die grundlegenden Positionen der zukünftigen Plattform entwickelt.
Viele Entwickler ignorieren diesen Teil der Arbeit und beginnen fälschlicherweise direkt mit dem Design des Services, was zu zahlreichen Überarbeitungen, Änderungen und höheren Designerstundenkosten führt.

Die Hauptzieleder Erstellung eines Prototyps:

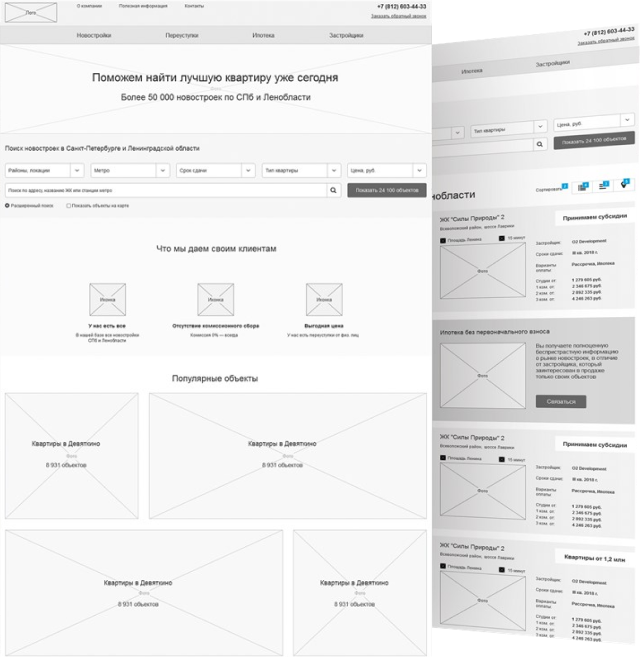
Eine Website-Struktur mit einer durchdachten Verteilung der Seiten der ersten, zweiten und dritten Ebene erstellen.

Eine logische Darstellung der Inhalte für die optimale Wahrnehmung durch Käufer oder Besucher erstellen.

Die Vorteile der Organisation am vorteilhaftesten in den relevanten Teilen der Seite(n) platzieren.

Die Struktur der Blöcke und ihre Verbindung mit Hilfe interaktiver Schaltflächen durchdenken.

Kontaktformulare an den Positionen des Prototyps platzieren, an denen der Käufer ein Bedürfnis nach Beratung oder Bestellung hat.
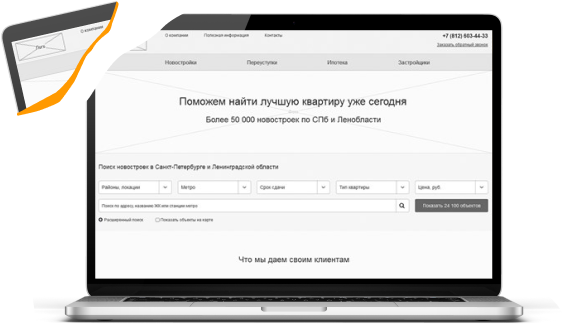
Der Prototyp ist die bequemste Formfür die anfängliche Website-Entwicklung und das Einpflegen von Änderungen.
Vermeidung von Änderungen im Design
Bei der Abstimmung des Prototyps nimmt der Kunde in der Regel zahlreiche Änderungen und Kommentare vor, um die Darstellungsform des Materials zu präzisieren. Wenn kein Prototyp vorhanden ist, werden diese Korrekturen in die Designphase verschoben, was den Entwicklungsprozess erheblich erschwert.

Warum sollte der Prototyp von Anfang an mit Inhalten gefüllt sein?
Einige Entwickler erstellen einen standardisierten Prototyp mit einer Blockaufteilung und übergeben diese Arbeit anschließend an einen Texter. Dieser Ansatz ist grundsätzlich falsch!
Die Aufteilung in Blöcke sollte nicht nach einer Vorlage erfolgen, sondern basierend auf den Marketingvorteilen des Unternehmens. Die Struktur der Website sollte an die Besonderheiten der Organisation angepasst werden.

Phasen der Erstellungeines Prototyps
Detaillierte Marketinganalyse des Geschäfts, für das die Ressource erstellt wird
In der Anfangsphase ist es äußerst wichtig, die einzigartigen Merkmale des Produkts oder der Dienstleistung, ihre Wettbewerbsvorteile, Nuancen und kleinsten Details zu bestimmen. Denn jeder Vermarkter weiß, dass nicht das Produkt selbst verkauft wird, sondern die Vorteile, die es in allen Aspekten bietet.

Entwurf eines Schemas mit einer Priorisierung der Blöcke nach Wichtigkeit
Der Standardansatz für die Präsentation von Materialien – Überschriften, Vorteile, Case Studies oder Bewertungen – ist nicht immer erfolgreich. Solche Websites sind für die Kunden oft schon langweilig geworden. Daher besteht die Aufgabe des Prototypen-Designers darin, die Aufmerksamkeit des Besuchers von der ersten Sekunde an zu gewinnen, beispielsweise durch Aktionen oder ungewöhnliche Angebote.

Füllung der Blöcke mit Inhalten und verkaufsfördernden Überschriften
In dieser Phase ist es am schwierigsten, Klischees zu vermeiden. Die große Anzahl an Landingpages und Multilandingpages im Internet führt zu einem Mangel an einzigartigen Formulierungen. Heute ist es fast unmöglich, etwas Neues zu erfinden, das noch nicht auf anderen Ressourcen geschrieben wurde.

Logische Verknüpfungen zwischen den Blöcken
Dies ist die hohe Kunst des Prototypings, die sich nur wenige Unternehmen in der IT-Branche leisten können. Die Spezialisten von Semexperts erstellen Prototypen, bei denen jeder nachfolgende Sinnblock logisch aus dem vorherigen hervorgeht. Dies vermittelt den Eindruck von Materialkonsistenz und wird vom Leser sehr leicht wahrgenommen.

Platzierung von Call-to-Action-Buttons und Kontaktformularen
Leider missbrauchen viele Entwickler diese Elemente, indem sie sie in übermäßiger Anzahl platzieren. Auf solchen Seiten öffnen sich häufig beim Betreten der Startseite sofort 2-3 Dialogfenster, die die Leser erheblich stören. Wir halten uns an die Usability-Regeln und den Minimalismus und platzieren Call-to-Action-Buttons nur dort, wo der Kunde sie wirklich benötigt.

Phase der Prototyp-Abstimmung mit dem Kunden
Es ist sehr wichtig, dass der Kunde in den Entwicklungsprozess genau in der Prototyping-Phase eingebunden wird, da alle anderen Phasen hinsichtlich der Nachbesserungen recht kostenintensiv sind. Der Prototyp-Plan kann jedoch in 5-6 Iterationen problemlos und im Arbeitsmodus angepasst werden.

Erhalten Sie eine kompetente Beratung zur Auswahl von Tools zur Förderung Ihrer Website
Hinterlassen Sie Ihre Kontaktdaten, und unser Manager wird sich mit Ihnen in Verbindung setzen, um die Details zu klären.